paddingでやったらだめなの?
 【CSS】子DIVのmarginにも背景を敷きたいです。
【CSS】子DIVのmarginにも背景を敷きたいです。
この場合、どうすれば「こうしたい」のようになるのでしょうか?
HTMLソース:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
</head>
<body>
<div class="wrap" style="background:yellow;">
<div class="text" style="margin:10px;">
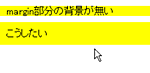
margin部分の背景が無い
</div>
</div>
<table style="width:100%;">
<tr>
<td style="background:yellow; padding:10px;">こうしたい</td>
</tr>
</table>
</body>
</html>
 27pt
27pt
style="margin:10px;"
↓
style="padding:10px;"
じゃないと、ブラウザによっては歯抜けのような隙間が出来ます。
 27pt
27pt
style="margin:10px;"
↓
style="padding:10px;"
じゃないと、ブラウザによっては歯抜けのような隙間が出来ます。
ありがとうございます。
IEのバグとやらでpaddingを使うと他の問題が発生する...
というような話を聞いたのですが...
 27pt
27pt
今日は。
div class="text" style="margin:10px;"
↓
div class="text" style="padding:10px;"
でいけます。
情報源は忘れてしまいましたが、
「トラブル回避の法則として、Paddingは使わない、子のMarginで調整する」
というような話を聞いていた記憶がありましたが、皆さんのご回答が同じなので、
「Padding使わない」という話がガセネタだったようですね。
ありがとうございました。
ありがとうございます。
IEのバグとやらでpaddingを使うと他の問題が発生する...
というような話を聞いたのですが...